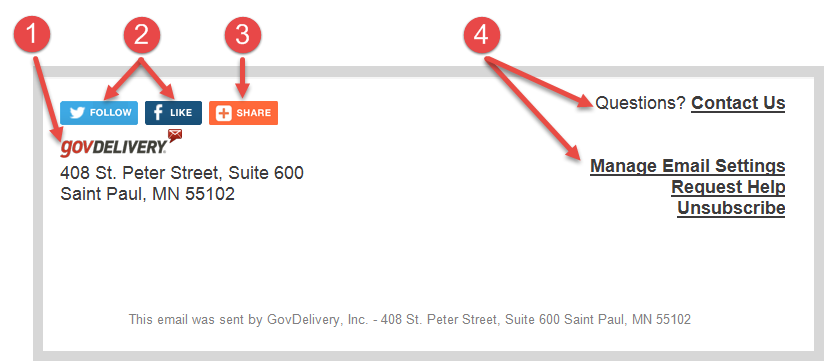
The footer of a bulletin provides a great opportunity for growing your online audiences by encouraging subscribers to share your message on various social media channels and inviting them to link up with your own social media profiles.
By default, govDelivery provides the following footer text:

Your account name will replace the last link in this example.
However, we recommend that you customize your footer message to promote your social media presence and drive traffic from your email subscribers to your social media sites.
Recommended Footer Elements
When building an effective footer—one that delivers information a subscriber might be looking for and prompts them to engage with your email—try to include the following elements:

- Branding: Include your organization's name and logo.
- Social media links: Encourage your subscribers to connect with you over other digital channels; added insurance that your subscribers will see your messages.
- Share button: This button links to the bulletin’s shared bulletin page, where subscribers can push a post about your bulletin to their various social media sites, broadening the reach of your message.
- Functional links: Make it easy for your subscribers to contact you, unsubscribe from your email list, or change their subscription preferences.
Accessing your Footers
To see the footers for your account:
- Click your username in the upper right corner of the site.
- From the drop-down user menu, click Account Settings.
- On the page menu to the right, click Footers.
Here, you can take the following actions:
- Create a new footer: Click Create Footer.
- Modify an existing footer: Click the name of the footer you want to edit.
- Delete a footer: Select the checkbox next to the bulletin you want to delete and click Delete Footer(s).
- Select a default footer: Click the name of the footer you want to set as the default, the click the Set as Default Footer button and Save your changes.
Note: If you have only one footer for your account, it will automatically be set as the default.
Footer Fields
- Name - Give your footer a descriptive name. When you go to create a bulletin or bulletin template, you will select the footer name.
- Body - You can include any text or graphics in your footer that you think would be helpful to your subscribers. You can also use macros in a footer—see Using Macros in a Bulletin for more information about this. Click Insert govDelivery Default Footer Text to include this standard verbiage in your footer:
Update your subscriptions, modify your password or email address, or stop subscriptions at any time on your Subscriber Preferences Page. You will need to use your email address to log in. If you have questions or problems with the subscription service, please contact support@granicus.com.
This service is provided to you at no charge by Granicus Help.
- Default Footer - Click the box to make this footer your default footer.
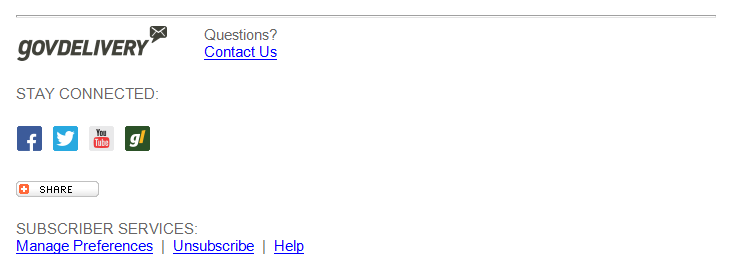
Creating a Simple Social Media Footer
This section contains instructions for creating the simple social media footer below. The instructions in this section will provide source code for you to paste into your footer. You will then update the code to insert your organization’s logo and social media links. You must have appropriate permissions to create a footer; Account Administrators have footer access.

To create a social media footer:
- Click your username in the upper right corner of the site.
- From the drop-down user menu, click Account Settings.
- In the page menu to the right, click Footers.
- Click Create Footer.
- Give your footer a Name.
- Click the Source Code icon (
 ) to edit the footer in HTML.
) to edit the footer in HTML. - Delete all text in the source code field and paste in the following HTML code:
<hr />
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="200"><a href="YOUR_WEBSITE_URL" target="_blank"><img src="YOUR_IMAGE_PATH" alt="Logo" border="0" /></a></td>
<td style="color:#666666; font-family:Arial, Helvetica, sans-serif; font-size:12px">Questions?<br />
<a href="YOUR_CONTACT_ADDRESS" target="_blank">Contact Us</a></td>
</tr>
</table>
<table style="width: 150px;" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="color:#666666; font-family: Arial, sans-serif; font-size: 12px;" colspan="7" height="24" valign="bottom">STAY CONNECTED:</td>
</tr>
<tr>
<td width="33"><a href="YOUR_FACEBOOK_PAGE" target="_blank"><img src="https://service.govdelivery.com/banners/GOVDELIVERY/facebook.gif" border="0" alt="Visit us on Facebook" width="25" height="25" /></a></td>
<td width="33"><a href="YOUR_TWITTER_PAGE"><img src="https://service.govdelivery.com/banners/GOVDELIVERY/twitter.gif" alt="Visit us on Twitter" width="25" height="25" border="0" /></a></td>
<td width="33"><a href="YOUR_YOUTUBE_PAGE"><img src="https://service.govdelivery.com/banners/GOVDELIVERY/youtube.gif" alt="Visit us on YouTube" width="25" height="25" border="0" /></a></td>
<td width="33"><a href="YOUR_GOVLOOP_PAGE"><img src="https://service.govdelivery.com/banners/GOVDELIVERY/govloop.gif" alt="Visit us on Flickr" width="25" height="25" border="0" /></a></td>
<td width="33"></td>
<td width="33"></td>
<td width="33"></td>
</tr>
</tbody>
</table>
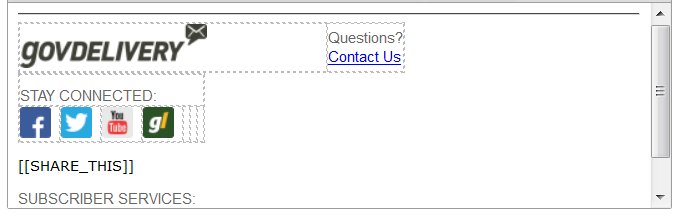
[[SHARE_THIS]]
<p style="color:#666666; font-family: Arial, sans-serif; font-size: 12px;">SUBSCRIBER SERVICES:<br /><a href=[[SUBSCRIBER_PREFERENCES_URL]]" target="_blank">Manage Preferences</a> | <a href="[[ONECLICK_UNSUB_URL]]" target="_blank">Unsubscribe</a> | <a href="https://subscriberhelp.govdelivery.com/hc/en-us">Help</a></p>
-
Update the following placeholders, which are highlighted in yellow in the code above:
| Placeholder | Replace With |
|---|
|
YOUR_WEBSITE_URL
| Enter the URL for your website. |
| YOUR_IMAGE_PATH | The image URL for your logo—this is usually hosted for your website. If you want to host a logo for use within footers on the govDelivery content delivery network, contact our Customer Support team by submitting a request at the bottom of this page. |
| YOUR_CONTACT_ADDRESS | This can be either a link to the Contact Us page on your website, or it could be an email for contacting your organization. If you want this to be an email link, use the format mailto:Your_address@Your_domain.com. |
| YOUR_FACEBOOK_PAGE | Enter the URL for your organization’s Facebook page. |
| YOUR_TWITTER_PAGE | Enter the URL for your organization’s Twitter page. |
| YOUR_YOUTUBE_PAGE | Enter the URL for your organization’s YouTube channel. |
| YOUR_GOVLOOP_PAGE | Enter the URL for your organization's GovLoop profile or blog. |
Note: Instructions for deleting, changing, or adding a social media link can be found below.
- Click OK to update the footer with your HTML changes.
- Ensure that your footer looks something like this:

- Click Save changes.
If you need assistance with creating a social media footer, contact our Customer Support team by submitting a request at the bottom of this page.
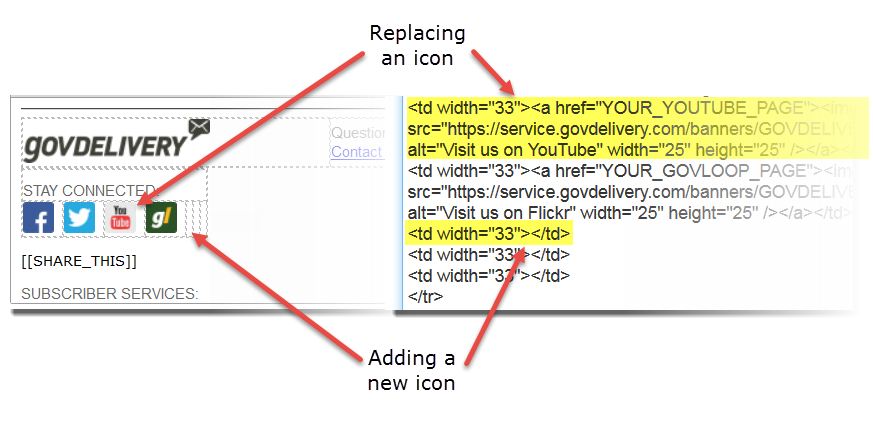
Changing Social Media Links in the Simple Social Media Footer
In the code above, social media icons and links are each given their own cell in a table. The content of a table cell is contained between <td> and </td> tags. There are seven cells, which means you can include up to seven social media icons when using the code provided in this article. In the code, there are three empty cells you can use for additional icons. You can also simply replace one of the provided social media icons if you don't want to use that particular one.

To replace or add a social media icon:
- Ensure that you are in the Source Code view to edit in HTML (click the Source Code icon to get to this view [
 ]).
]). - Find the table cell you want to edit.
- Copy and paste the following text between the two <td> tags:
<a href="URL"><img src="IMAGE" alt="Visit us HERE" width="25" height="25" border="0" /></a>
- Update the following placeholders, which are highlighted in yellow in the code above, within the HTML code:
- URL: The URL for your organization’s social media page.
- IMAGE: The image path for an appropriate social media icon. Granicus hosts icons for your use and you can find them below. You can also host and use your own social media icons.
- Visit us HERE: Replace this with the alt text you want to use for this icon. For example, if you are linking to a Flickr page, you might change this to the following: “Visit us on Flickr."
- Click OK to update the footer with your HTML changes.
- Click Save Changes.
Note: To delete a social media icon, find the appropriate table cell and delete everything, including the <td> and </td> tags.
govDelivery makes it easy to incorporate social media icons into your footers and bulletins. We host the latest version of several popular social media icons. Use the links below to use social media icons:



